RazorPay Payment
Razorpay Payment plugin offered by ZenBasket is a secure, dependable, and reliable payment method for rapidly expanding businesses to accept digital payments from customers via multiple payment modes such as credit/debit cards, UPI, and wallets.
Setting Up a WebHook in Razorpay
1. Access the Webhook Settings
-
Log in to your Razorpay Dashboard.
-
Navigate to Account & Settings.
-
Select Webhooks from the menu.

2. Create a New Webhook
-
Locate and click the Add New Webhook button.

3. Configure Your Webhook
Fill in the following details in the Webhook Setup form:
-
Webhook URL:
Enter: https://api.zenbasket.in/paymentwebhook-uat/v1/payment/webhook
-
Secret: Enter the secret key provided by your account. (Ensure this key is kept secure and private.)
-
Active Events: Enable the following options:
-
payment.captured
-
payment.failed

-
4. Finalize the Setup
-
Review your entries to ensure accuracy.
-
Click the Create WebHook button to complete the process.

Note:
-
Keep your webhook secret secure. It’s used to verify that incoming webhook requests are from Razorpay.
-
If the Razorpay webhook encounters an error, it will retry for 24 hours. If the issue persists, you will receive an email alert notifying you that the webhook has been temporarily blocked and prompting you to resolve the issue.
Collect the key credential

-
In your Razorpay account, choose the Live mode from the drop-down on the top of the page.
-
From the side panel, choose API Keys and Plugins menu.
-
Choose the Website tab and copy the Live Key ID and Live Key Secret.
Note: Once you generate your API key, the secret is viewable only once; if lost, you’ll need to generate a new key.
Updating Website/App Details in Razorpay
- In your Razorpay account, go to the Account & Settings menu from the dashboard.
-
Under the Account and product settings section, click on the Business Website Detail link in the Website and app settings card.

-
To add the website where payment will be collected, click on the Add Website/App Details button.

-
A dialogue box opens where you’ll find important instructions. If everything looks good, click on the Proceed to update website/app button.

-
The following form appears. Here’s how to fill it out:
Required Fields
- Website URL / App URL: Enter the full URL of your website or app where payments will be processed.
- Shipping Policy: Provide the URL of the page on your website/app that outlines your shipping policies.
- Contact Us: Enter the URL of the Contact Us page where customers can reach you.
- Terms and Conditions: Add the URL of the page listing your business’s terms and conditions.
- Privacy Policy: Enter the URL of the page that explains how customer data is collected and used.
- Cancellation/Refund Policy: Provide the URL of your cancellation and refund policy page.
Test Account Credentials
- If your website/app requires login to complete transactions, provide a test username/email and password for Razorpay to review the payment flow.
- If login is not required, check the box labeled My website doesn’t require login to transact.
- Once all required fields are completed, click **Submit website for review **to allow Razorpay to verify your details.
- Ensure all URLs are functional and the policies are clear to avoid delays in approval.

How to integrate Razorpay Payment with your ZenBasket Store?
Admin side
-
In the dashboard, locate the Plugins menu and click the Plugin List sub-menu
-
In the search bar, find the Razorpay plugin, and click the Activate button.

-
After enabling the Razorpay plugin, click on the Settings icon.
-
If you have an existing Razorpay account, provide the Secret Key and Key ID in the designated fields..
-
Click on the Save button to confirm your Razorpay configuration.
Customer side
-
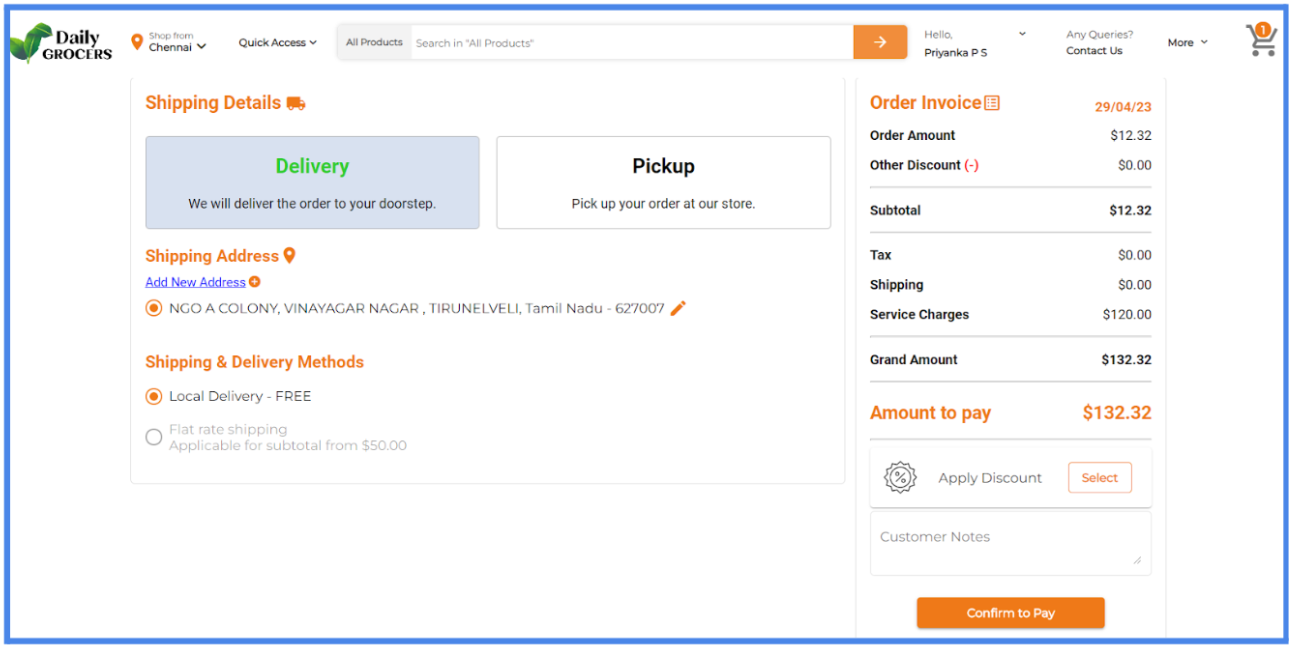
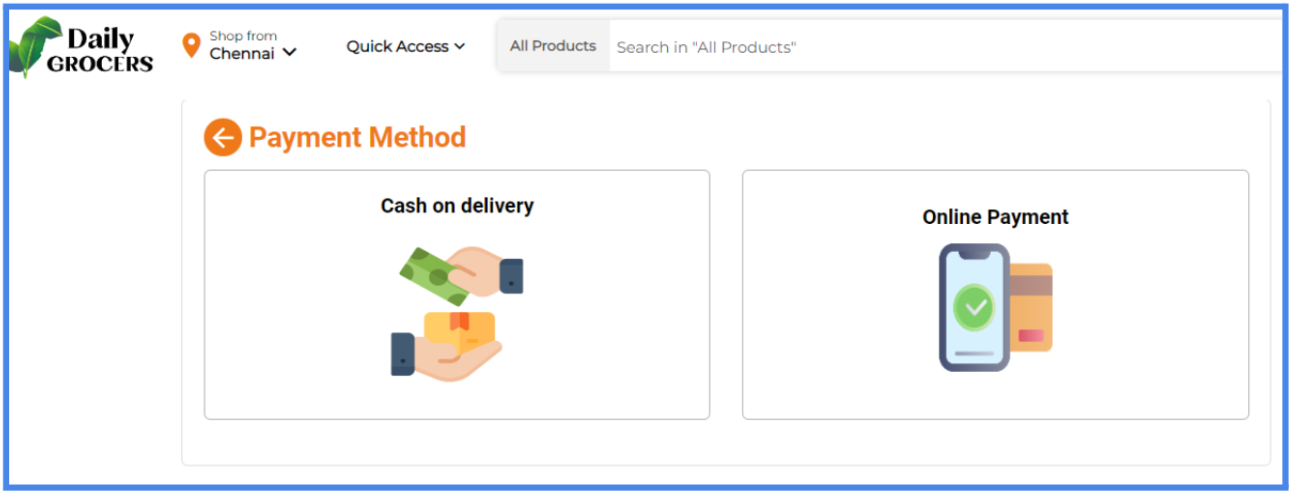
After choosing the delivery option, customers will be prompted to select a payment method at checkout.

-
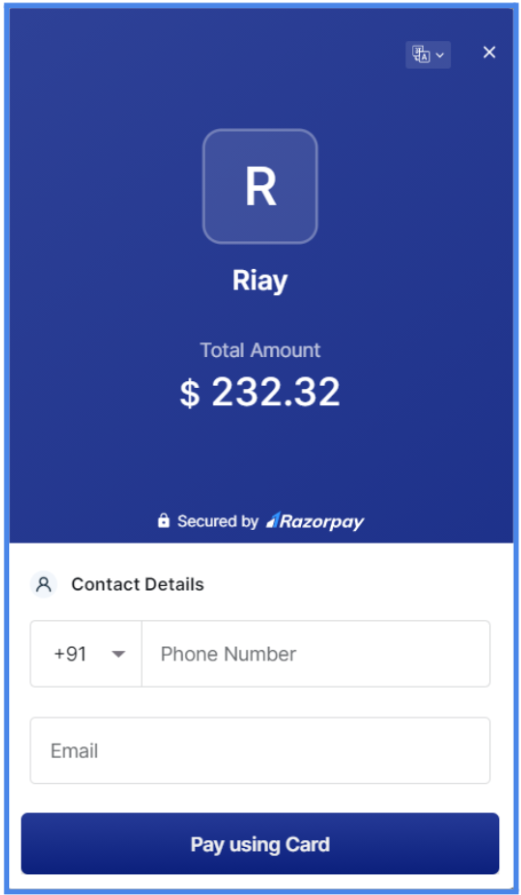
On choosing Online Payment option, customers need to click Pay Now.


-
Customers need to provide a contact number and email address.

-
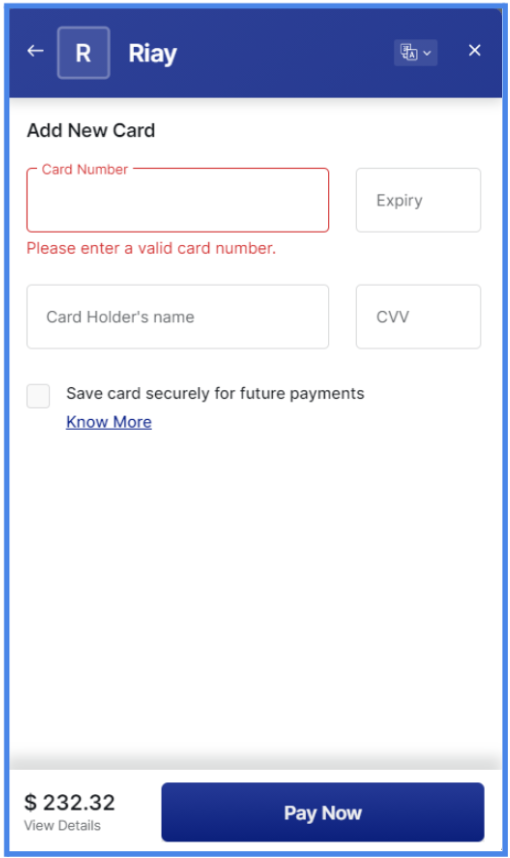
Card details, including the card number, expiry date, cardholder name, and CVV need to be entered. Optionally, your customers can save the card for future use.
-
Finally, on clicking Pay Now, they need to enter the OTP sent to the linked phone number and click Submit to complete the payment.
-
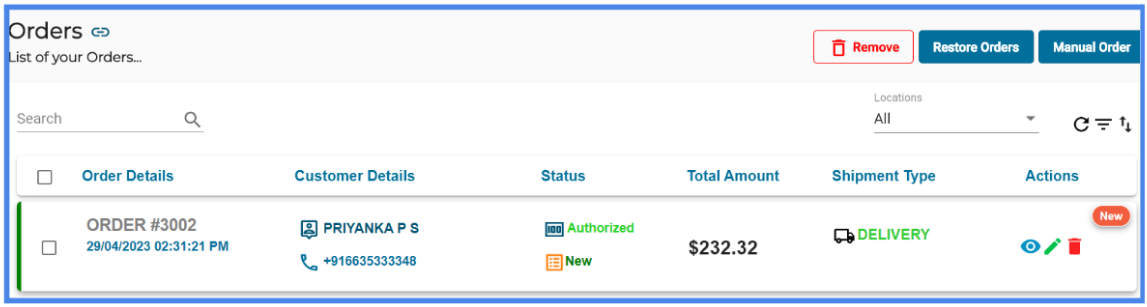
After successfully placing the order, customers will see the order listed in their account with the status New.
Admin side
-
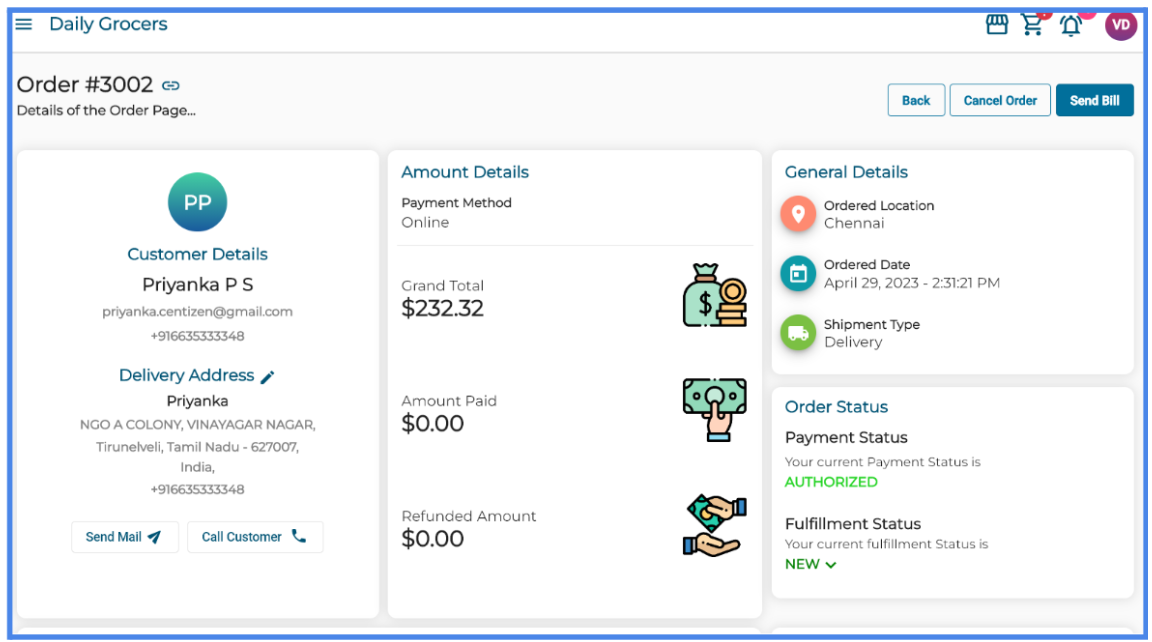
To view order details, click on the View icon associated with the order.

-
The payment status can be found in the Order Status section.

-
Both customers and store owners can cancel an order as long as the fulfillment status is New. Use the Cancel Order button to initiate cancellations. Refunds will be processed through RazorPay within a few business days.
-
After successful delivery, change the fulfillment status to Delivered.
-
Any remaining amount put on hold during the transaction will be credited back to the customer through RazorPay.

-
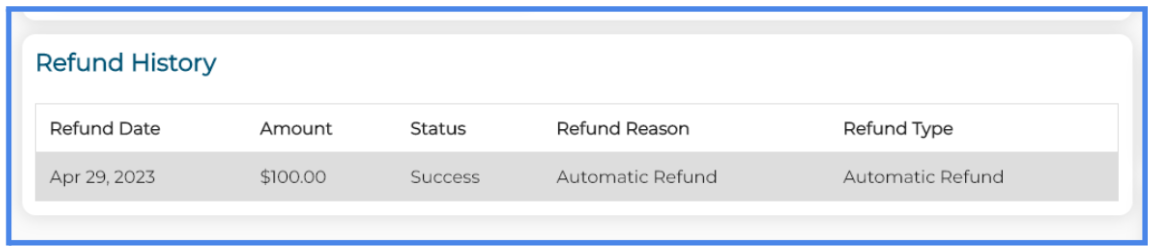
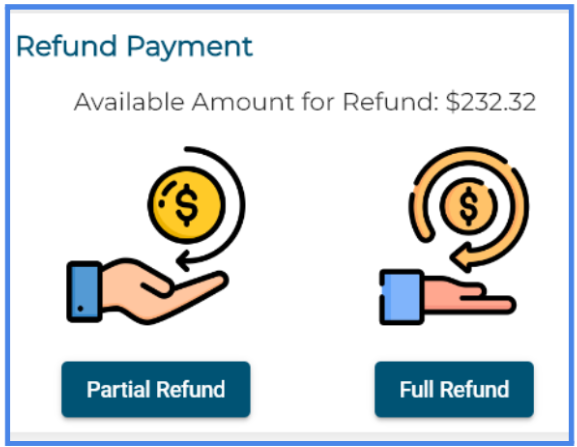
If a customer requests a partial or full refund, the amount will be credited back to them through RazorPay.

-
If an order expires before delivery, the amount will be automatically refunded to the customer through RazorPay.
