Adding Existing Components
How to add an existing component to a page to modify an existing page?
ZenBasket is a platform that enables you to personalize the current theme of your website. You have the flexibility to create custom sections or incorporate existing sections from a wide range of templates available. This allows you to easily customize your website and tailor it to your specific needs.
-
From the ZenBasket admin, choose the Design menu.
-
Under the Start Editing section, click on the Start Editing button.

-
Choose the page to which you wish to make changes. You can change the components or even add new sections to the existing page.

-
Now click on the Add Section icon on the left panel to add a new section to the selected page.

-
For each section, you’ll have a number of templates to choose from. Just drag and drop the section to the page on the right.

-
Once the section gets added to the homepage, you can make changes to the text or image by clicking on the Edit icon on the right. You can also move this section upwards or downwards using the up and down arrows. Click on Delete to delete the section. Click on the three dots for More Options like duplicate and quick edit.

-
You can also change the Global Settings by clicking on the global settings icon. You can change the navbar properties like Navbar color, Navbar Text Color, Background Color, Text Color, Cart Icon Color, Cart Badge Color, Icon Color, Background Color on Hover, Text Color on Hover, Navbar Category Type Settings and Attention Banner Settings.

-
You can change the Color properties like Primary Color and Secondary Color.

-
You can change the loader properties, such as selecting a default image or a theme-based image like Bakery, Furniture, etc., In the loader settings, upload a GIF, change the loader text color, background color, loader text size, and loader text.

-
Click on the Footer settings icon to change the content of your footer.

-
Once you have made all the changes, click on the Preview button to see how your changes would look on your website. You can save the changes by clicking on the Save button. Click on the Publish button to view the changes reflected on your website.
Sections
ZenBasket provides templates for the following Sections. Each section has a number of templates to choose from:
-
About Us
-
Awards
-
Banner
-
Contact Us
-
Featured Categories
-
Featured Products
-
Gallery
-
Home
-
How We Work
-
Location Details
-
Menu Bar
-
Team
-
Testimonials
You can append these sections to any of the pages i.e., Home Page, About Us Page, or Contact Us page.
About Us
The About Us section is crucial for customers looking to learn who you are, what your beliefs are and what you stand for. There are many templates for the ‘About Us’ section to choose from.

-
Drag and drop the section onto the page preview on the right. Click on the edit icon to change the Text settings and the Image settings. You can change the About Content in the text editor and format the text as per your choice. You can also change the title style (Bold, Italics, Underlined), color or font.
-
Upload images of your choice in the Image settings.

Similarly, for other templates, you can change the text settings and the image settings in the pop-up that appears on clicking the edit icon.
Awards
-
There are templates available for Awards. Click and drag the template to your page preview on the right.

-
Edit the Section Title Settings where you may edit the Title text, Font family, Heading Style, Text Size and Color.
-
Also Upload images and edit the title and description for each image under Work detail settings.

Banner
ZenBasket helps customize your banner details and format.

-
There are many templates available for banners. You can edit the text settings like Heading, Heading style, Heading family, Size, Color and Banner text.
-
To add an image to the banner, first select Image.
-
Then choose the background size type among two different options: Fill or cover.
-
Similarly, you may choose any template according to your choice and make necessary changes that suits your business.
Contact Us
-
Add the Contact Us forms template to the contact us page.
-
In the General settings, use the toggle to display the background image.
-
In the text settings, edit the title, font, color, size etc
-
In the Contact Us Form Settings, check the box to display the terms and privacy.
-
Enter the contact button text, and choose the button design, alignment, color and button background color.
-
Upload the background image by uploading an image from your device.
-
You may add any template and edit accordingly.

Featured Categories
ZenBasket lets you highlight your special categories under a section called Featured Categories. This makes it easier for your customers to find your products easily.

-
You can edit the title and the text settings like font, size and color.
-
Similarly you can add templates for Featured Products too.
Featured Products
Highlight popular products, special offers, or new items on your homepage to attract customers and boost sales.

- You can edit the title and the text settings like font, size and color.
Gallery
Showcase some of your impressive moments or people in the form of a photo gallery on the home page.

-
Enter the Gallery Title and edit the text settings.
-
Upload the background image and adjust its size.
-
Now upload as many photos as you need by clicking on the Add symbol.

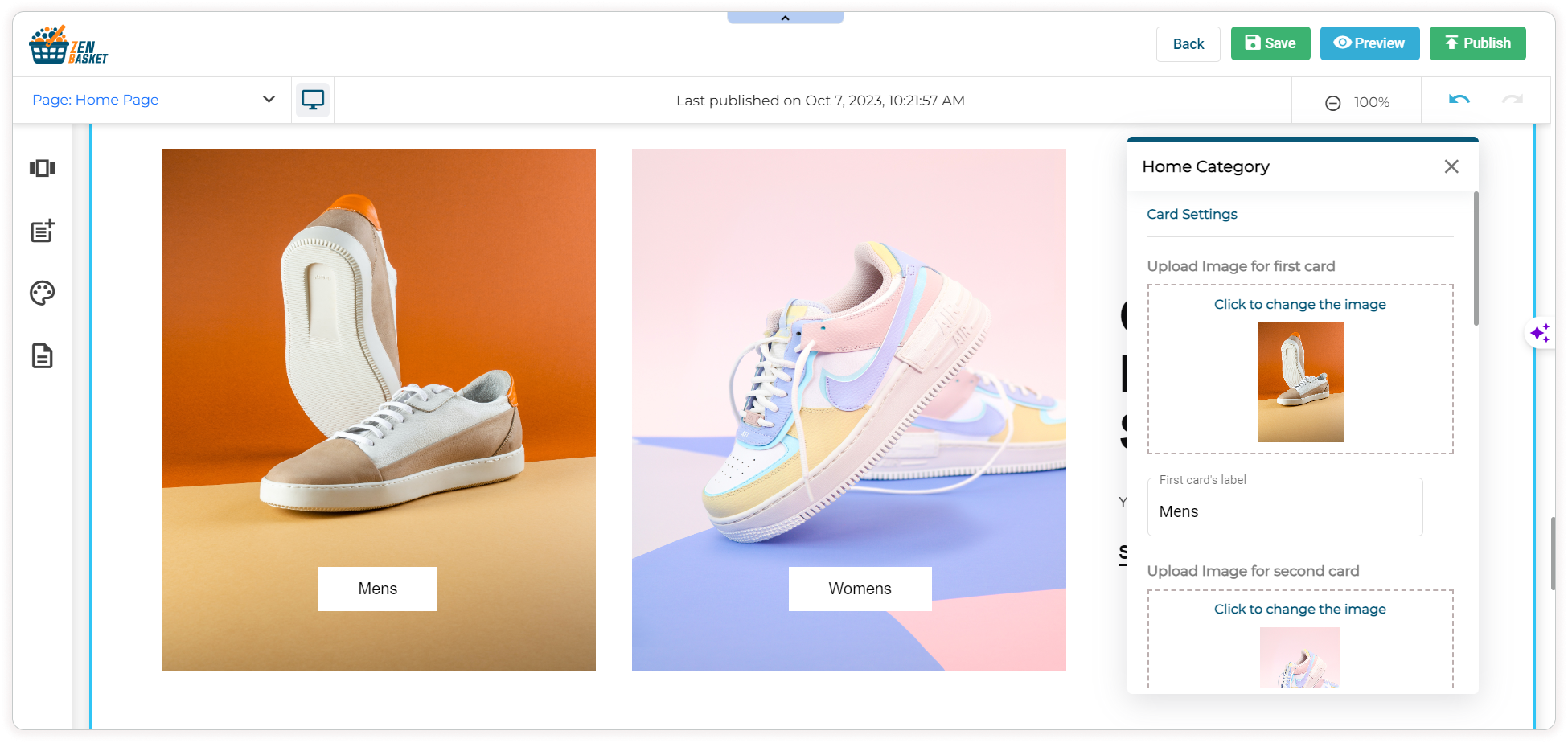
Home
-
Upload image for the first card and provide the first card label.
-
Upload an image for the second card and provide the second label.
-
Select the card label font style, font family, font size, and font color.
-
Enter the section heading and choose the section heading style.
-
Select the content font family, section heading size, and color in the Text settings.
-
Enter the button text and choose the button color and button link in the button settings.

How we work
-
Enter the heading and edit the text settings.
-
Upload as many photos as you need by clicking on the + symbol and edit the caption.
-
In the Button settings, enable the toggle to show the button. Enter the button label and Navigation URL(link to the page the button redirects you to on clicking).

Location Details
-
In the General Settings, upload a background image.
-
Check the box to add an overlay on the background image.
-
Choose the background color for the location card.
-
In the heading Settings, enter the heading text, color, font and size.
-
Similarly, update the Location name and location detail text settings.

Menu Bar
ZenBasket lets you add menus on your home page for easy navigation.


-
In the Bar settings, Choose the alignment i.e., Horizontal or Vertical.
-
Choose the icon size i.e., small or Large.
-
Check the box if you need a border for icons.
-
Adjust the bar height and choose the font.
-
Choose the background color and choose the text color.
-
Now for each menu, enter the text, subtext, and URL the menu navigates you to.
-
Finally, enter the icon_code and style.
Team
You can give details of various teams and the team members on your Home page using this template.

-
In the Text settings, enable the toggle to display team members on your home page.
-
Enter the Team Title.
-
Choose the Title style, font, title size and color.
-
In the Team Members Details Settings, upload the image of the team member, enter the name and description(role).
-
Click on Add symbol to add team members.
-
In the Banner Settings, enter the banner captions, size, font family, choose the text color and caption style. Upload the banner image.
Testimonials
Zenbasket lets you add your customers’ testimonials on your homepage. Before that make sure you have added the testimonials to your store.
-
From the ZenBasket admin, go to the Testimonials main menu.
-
Click on the Add Testimonial button. Enter the customer’s name, Designation and their feedback.
-
Click on the Add image button to upload image of your customer from your device. You can also upload images from your ZenBasket gallery. Choose the Ratings(1 star - 5 star) from the drop down.
-
Check the box to publish the changes. Finally click Save.
Note: Only if you add testimonials, it can be displayed on your home page.

-
Enable the toggles to show the Testimonials and Header icon.
-
Upload the background image from your device.
-
Enter the Heading and Sub heading.
-
Upload the banner image.
-
In the Font Settings section, choose the font, font size, font style and color for the heading, sub heading and the testimonial content.
Video Tutorial
